Fast jeder kann mittlerweile Websites erstellen.
Daher entwickeln wir Websites für Kunden, die selbst anspruchsvoll sind und anspruchsvolle Kunden haben.
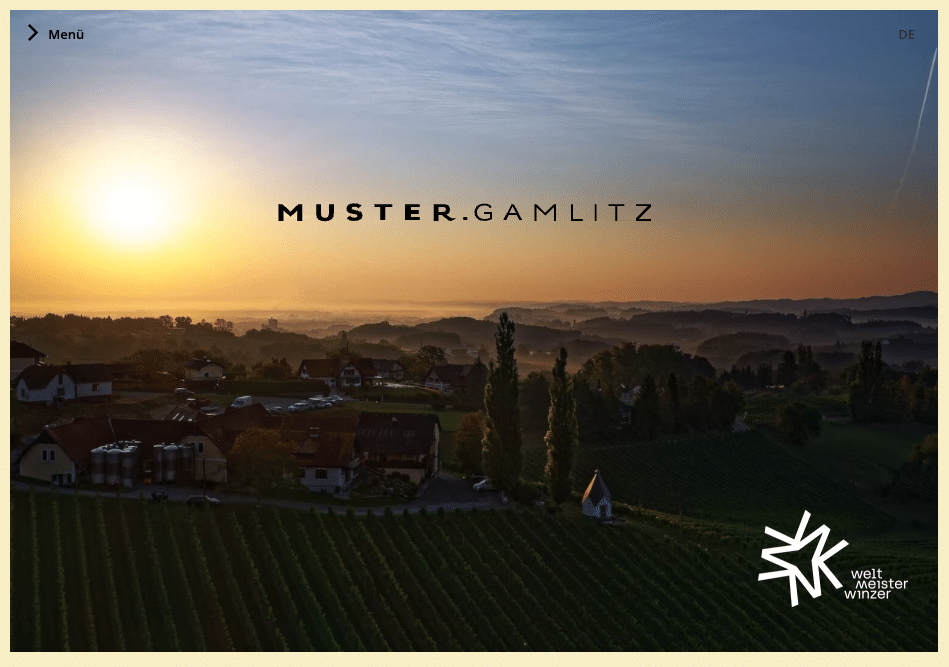
Websites, die besondere Technologien erfordern, besondere Zielgruppen ansprechen oder einfach nur besonders sein sollen.
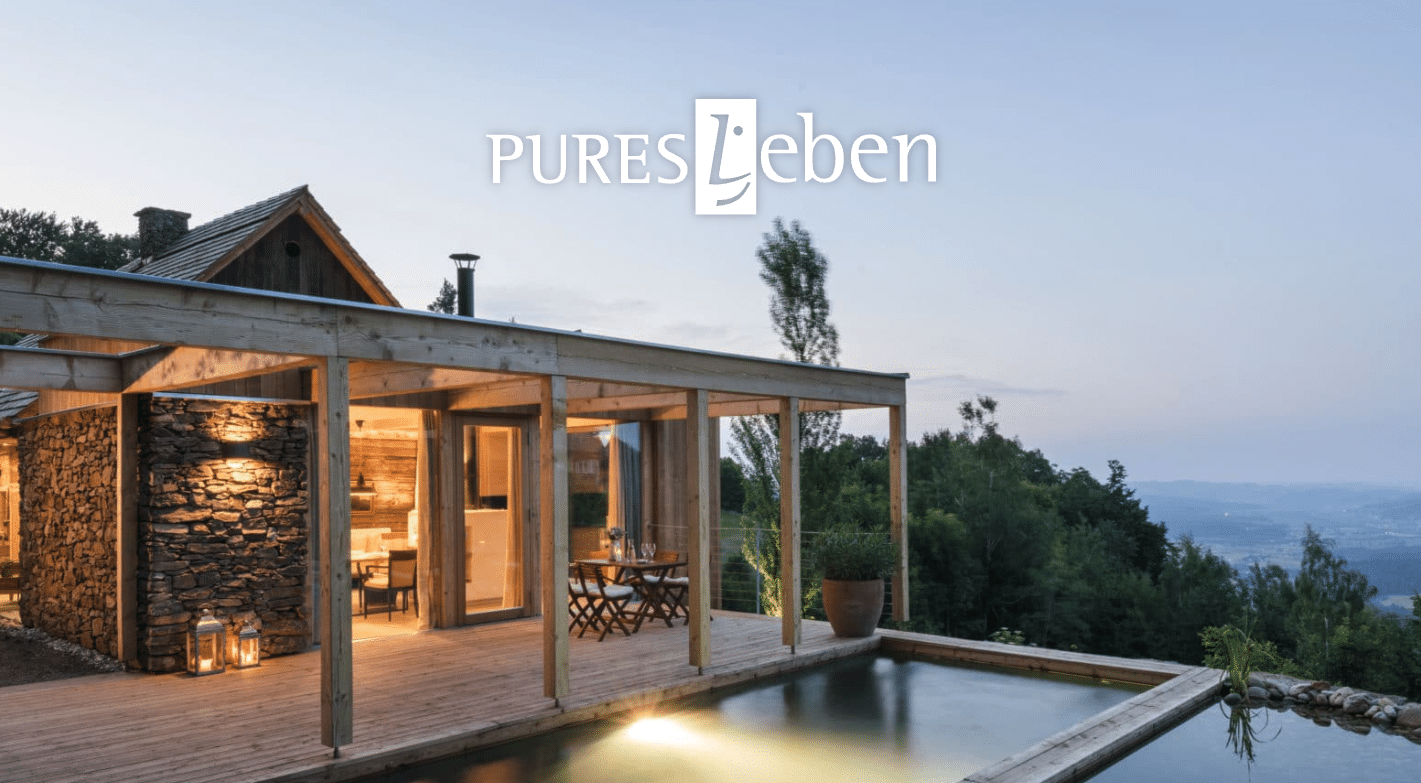
Websites für Hotels,
Ferienhäuser und Apartments
Für Tourismus-Websites stehen Emotion und Inspiration im Vordergrund, dahinter verbergen sich allerdings Integrationen von Anfrage- & Buchungssystemen, Gutscheinbestellungen, Newsletter und Social Media.
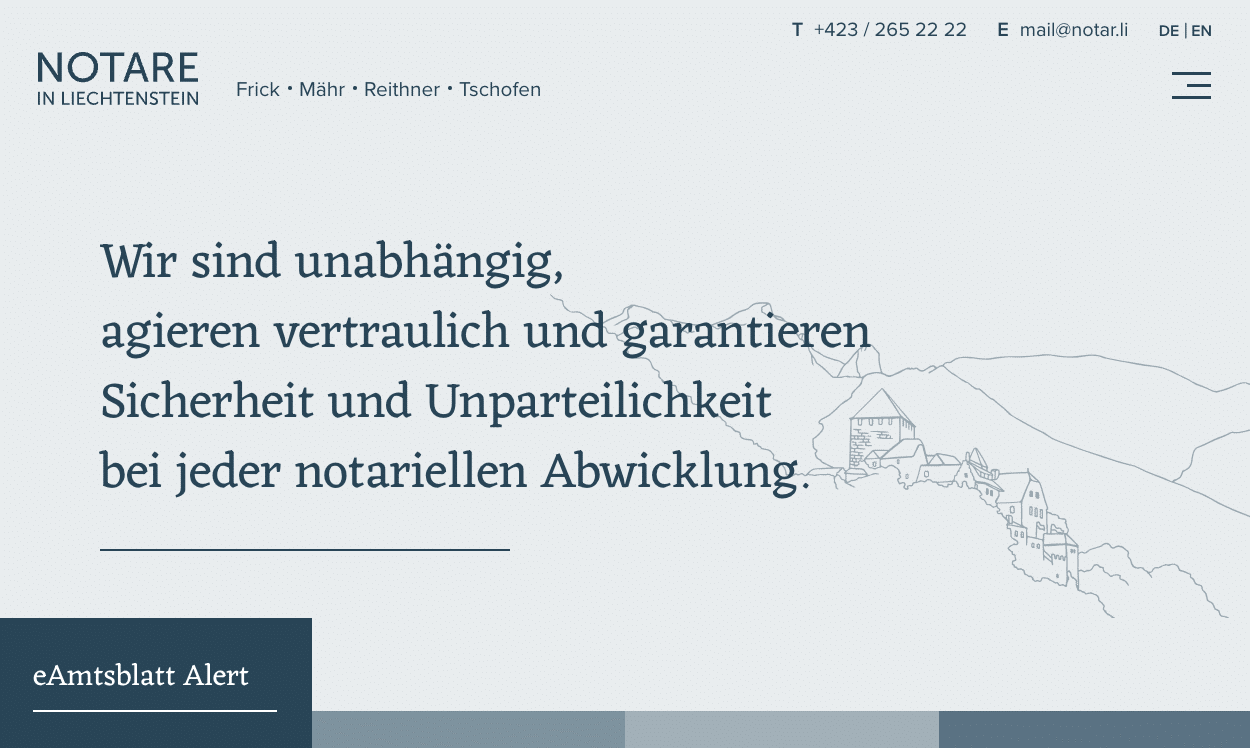
Websites für
Anwälte & Notare
Der Fokus liegt hier ganz deutlich auf Klarheit, Einfachheit und Professionalität.
Designs, die auch ganz ohne große Stimmungsbilder wirken.
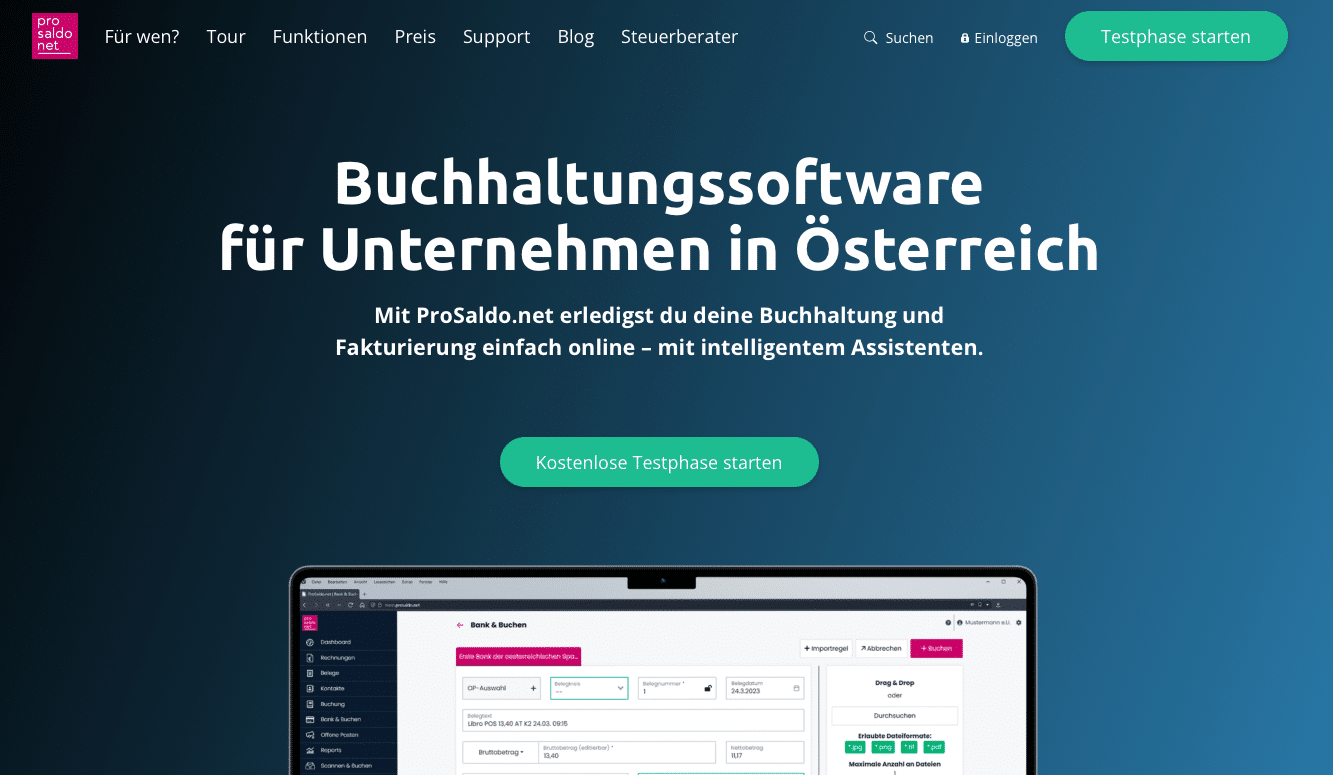
Website oder Softwareentwicklung?
Die Grenzen sind oftmals nicht klar definiert.
Mit Erleuchtend Erzählt haben wir ein Employer Branding Portal programmiert, dessen Zahlung und Rechnungslegung automatisch über eine Shop-Funktion laufen.
Viel spannender ist jedoch die die Tatsache, dass die Videos, die Sie auf der Website sehen von Schülern direkt innerhalb der Website geschnitten werden. Dazu haben wir einen eigenen Video-Editor entwickelt, der ohne zusätzliche Software im Browser läuft.
Aus dem Video wird dann auch noch eine Podcast-Folge generiert und mithilfe künstlicher Intelligenz wird die Sprache noch in ein Transkript umgewandelt.
Nur nach außen sieht alles ganz einfach aus.
Websites für alle Branchen
Auch wenn wir in manchen Bereichen speziellere Erfahrungen haben, arbeiten wir grundsätzlich für Kunden aus allen Bereichen.