Wir entwickeln Websites und Apps
für Unternehmen,
die mehr wollen als das Alltägliche
Die Leidenschaft für Funktionalität treibt uns an und doch sind die Technologien, die wir einsetzen nur das Werkzeug mit dem wir für unsere Kunden einen echten Mehrwert schaffen.
Zu unseren Kunden zählen wir Unternehmen und Organisationen aus allen Branchen.
Was sie alle gemeinsam haben ist, dass sie Wert auf Individualität und persönliche Ansprechpartner legen.
Wir sind stolz darauf, dass wir zahlreiche Hotels, öffentlichen Einrichtungen und KMUs bereits über Jahre hinweg begleiten. Manche davon schon seit unserer Gründung 2008.
Diese Treue ist die größte Bestätigung für unsere Arbeit.
Mit unseren WordPress Plugins haben wir Software entwickelt die aktuell auf über 25000 Websites weltweit läuft und von unseren BenutzerInnen mit ★★★★★ ausgezeichnet wurde.
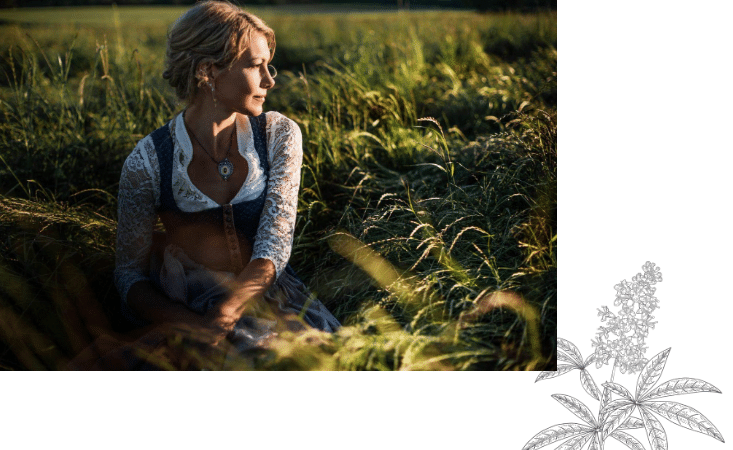
Wir entwickeln Websites,
die Emotion und Qualität vermitteln
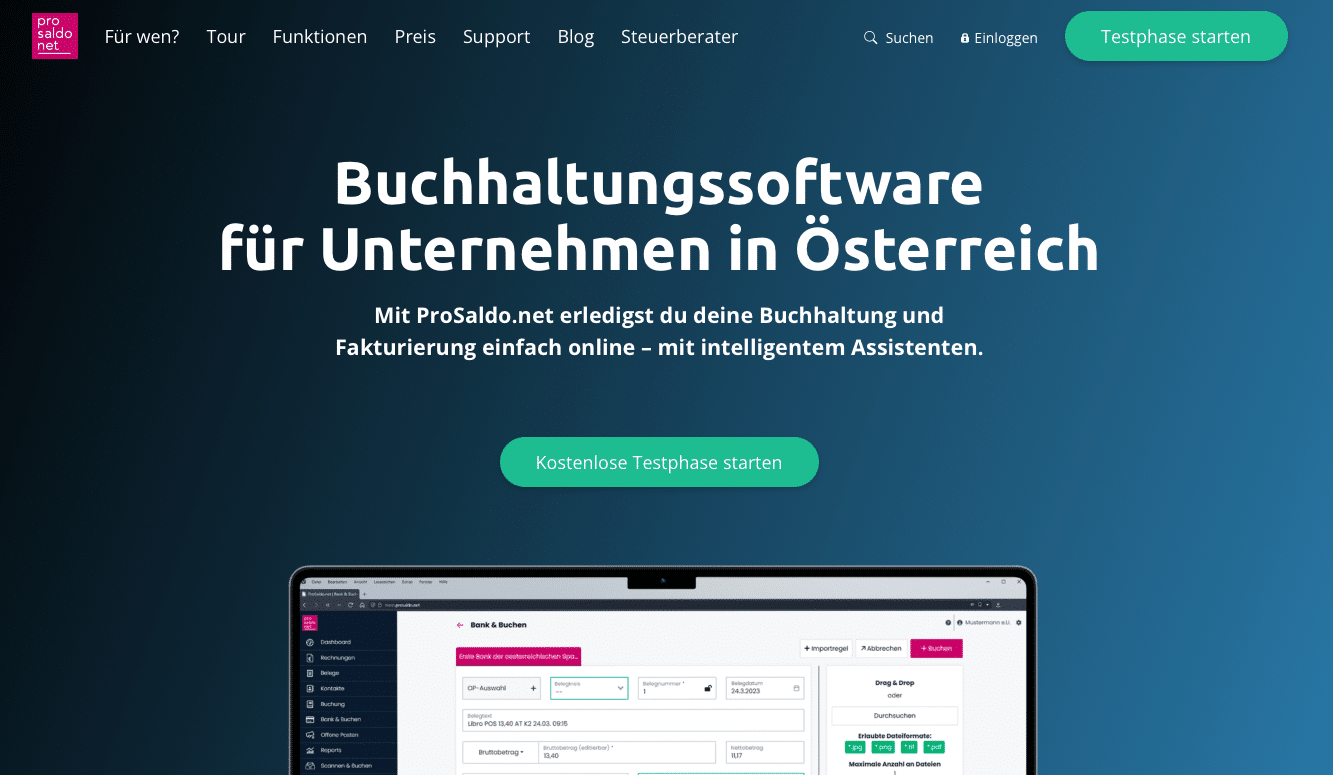
Wir entwickeln Software,
die das Leben leichter macht
React Python API
Kreditvermittlung über mehrere Banken hinweg
Für unseren Kunden in der Vermögensberatung haben wir eine Software entwickelt mit der Kreditanträge in einem Programm eingegeben werden, Kunden digital unterzeichnen können und die Daten direkt an mehrere Banken übermittelt werden.
React PHP API
Event-Organisations-App
Für eine Veranstaltungsreihe von Karriere-Events haben wir eine App entwickelt, mit der die Anmeldung, die Zeitplanung, ein Kundenportal, Erstellung von Dokumenten und die Benachrichtigungen per E-Mail und SMS gemeinsam verwaltet werden.
WordPress API Plugin
Website Integration von Re:Guest Anfragemanager
Für eine Hotel-Gruppe haben wir eine Integration zwischen dem WordPress Anfrageformular und dem Re:Guest Anfragemanager entwickelt.
Kunden & Partner
























Theoretisch ist unsere Arbeit ganz einfach:
Zuhören → Machen
… aber in der Praxis steckt viel mehr dahinter.
Zuhören ⇆ Planen ⇆ Machen ⇆ Wiederholen
Egal ob Website oder Anwendung, es geht um Ziele und Grenzen.
Gemeinsam erarbeiten wir das, was vorher nicht möglich war, erreichen Zielgruppen, die vorher nicht erreichbar waren, wecken Emotionen bei Kunden die vorher gleichgültig waren, schaffen Conversion-Rates, die vorher unerreichbar waren, automatisieren Prozesse, die vorher Ihre Zeit beansprucht haben.
Gemeinsam erweitern wir Ihre bisherigen Grenzen